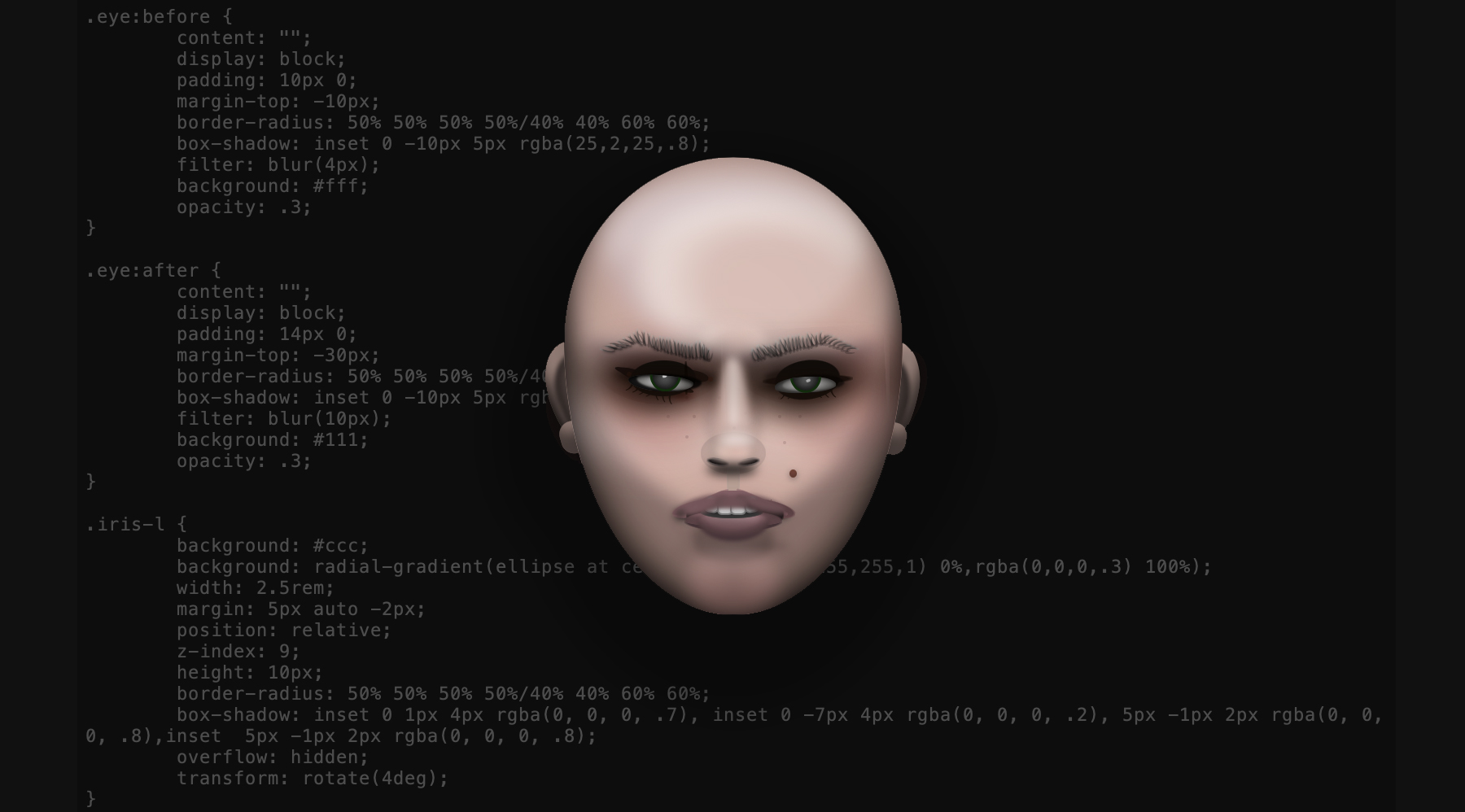
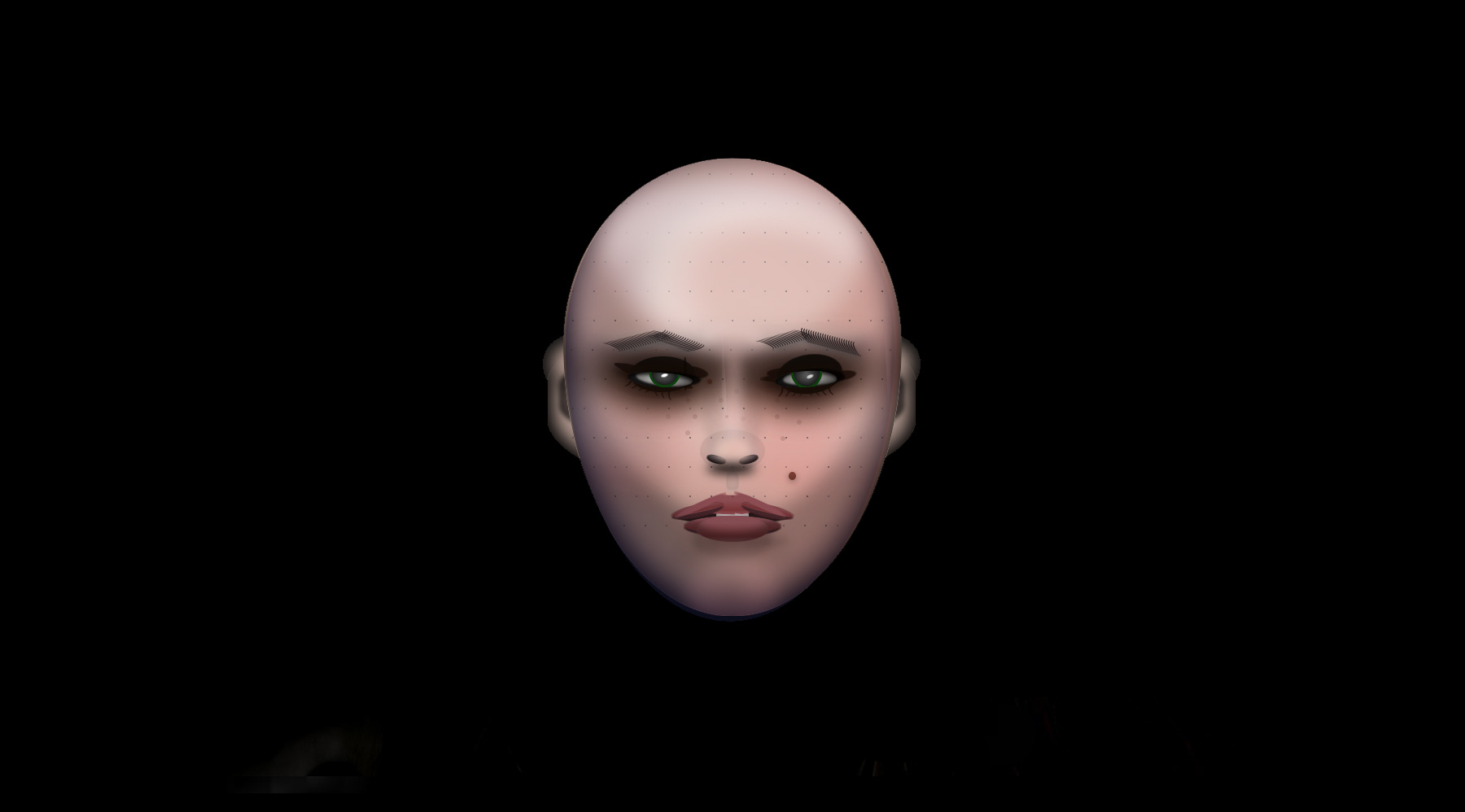
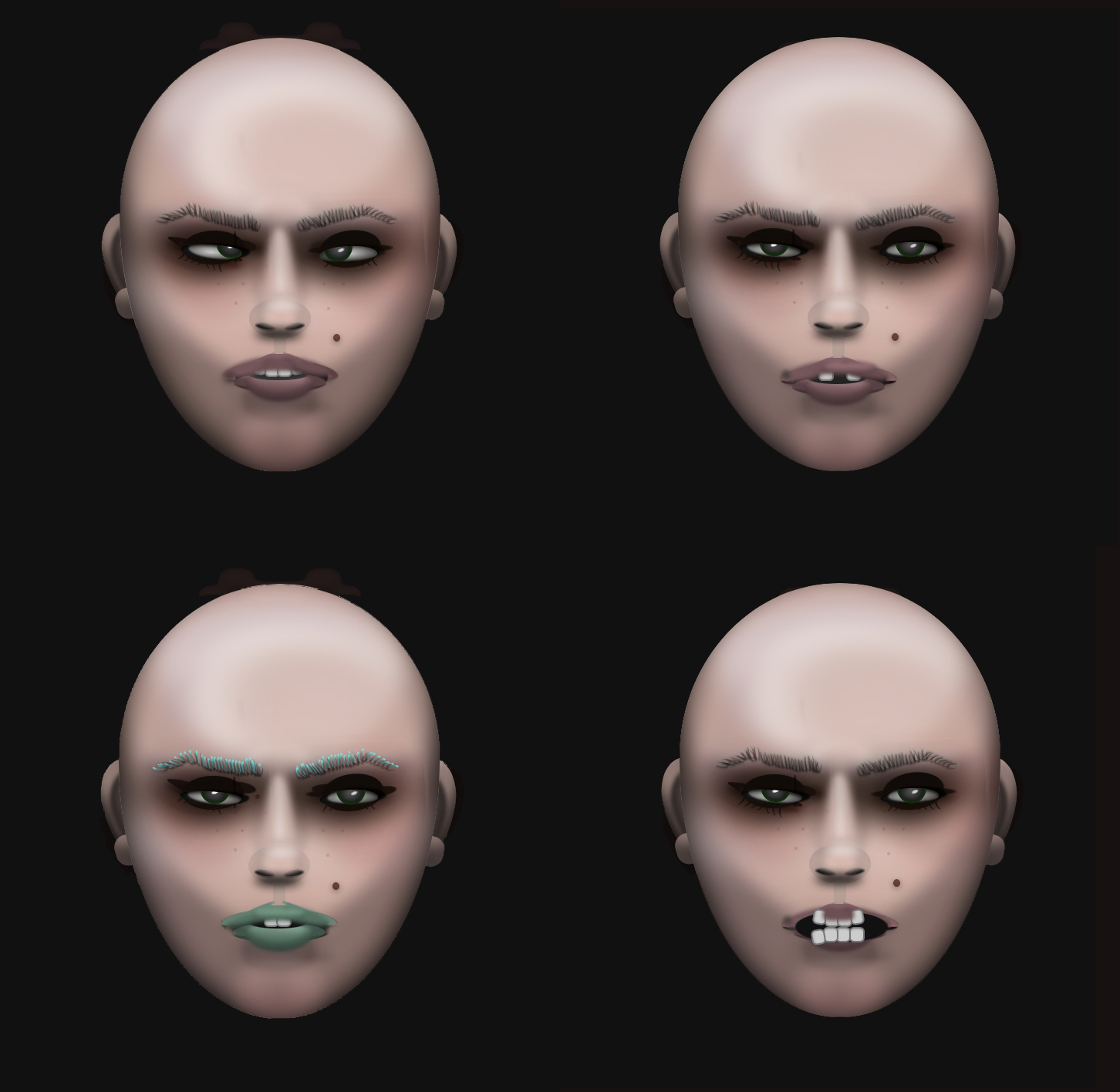
Check out this face illustration we made in HTML & CSS, let us know what you think. You can edit the variables to change the way she looks. It’s alpha/V1 so it may not work in all browsers yet, but you can copy the code & do whatever you want with it.
What?
An animated customizable HTML & CSS face illustration. More info on the CSS Face page. All the faces in this post are jpg screenshots, not code, ironically. Best viewed in Safari really (that’s where the screens are from).

Why? What is wrong with you?
The intent behind this piece was to see how browsers render CSS, how far they can be pushed in 2019 & having some fun while developing new skills. The HTML validates though the CSS doesn’t, although it’s only variables showing up as warnings. Once the validator is updated, the CSS will validate too. CSS gets a lot of abuse, maybe this will help (probably make things worse actually).

Rendering
It appears Safari OSX renders the best looking illustration (in this style at least). You can [soon] checkout the cross browser support.
Features
- Code-only HTML & CSS face.
- Change tones.
- Turn on & off animation.
- Resize.
- Control via variables.
- 3KB HTML, 40KB CSS unoptimized.
Techniques
- Variables to control colors.
- Grid for positioning.
- Gradients for tones.
- Box shadows for shadows.
- nth-child for de-symmetry.
- Border radius for shapes.
- Blur for softening.
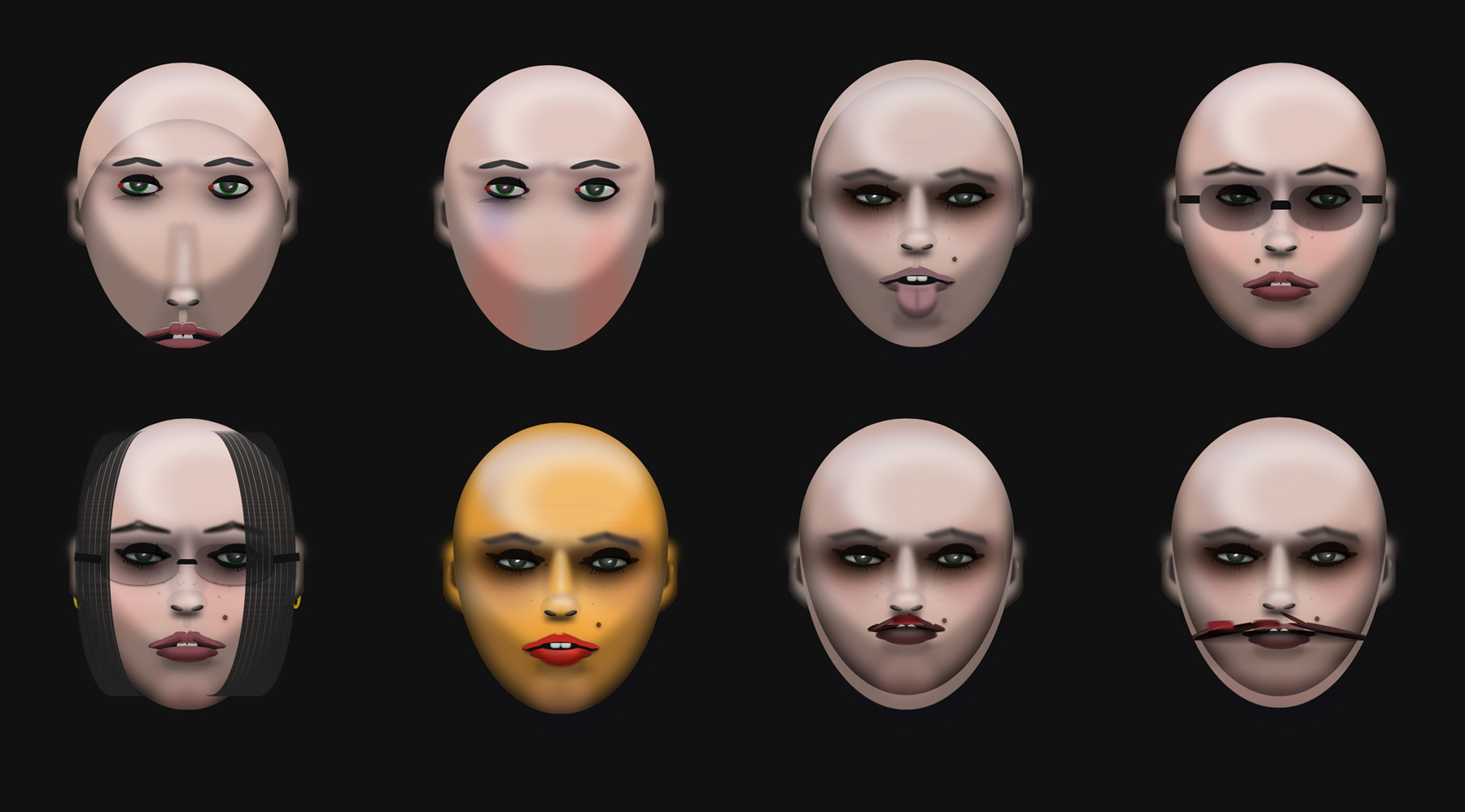
Bloopers
Probably the most interesting part & often good for a laugh or two. The bloopers show a little behind the scenes too.

Why no hair?
It’s a V1. On the next version she’ll have hair. The first focus is making the face more flexible so features & tones can be changed but still look good. There is some way to go still. That is also the nice thing about code.
What’s with the eyebrows?
Yeah, nth child lack of patience & no knowledge of how eyebrows should really look (created from imagination, not reference). Her ears need work too, in fact it all does, she looks pretty undead right now.

Licence
Do what you want with it. Maybe wait for an update once we get some feedback.
More
Comment on this post (we keep the src separate so it’s easier to look at) below. You can also find more experiments or a history of CSS art.
Your info will only be used for comments. No Gmail.